כל משתמש אינטרנט כיום יודע קישורים מהם - מדובר בפריטים לחיצים, שלחיצה עליהם מעבירה מעמוד לעמוד, או במקרים מסויימים - מבצעת פעולה כלשהי. קישורים משמשים לביצוע פעולות, ניווט, יצירת היררכיה ועוד. משמעותם של קישורים היא רבה: חוויית משתמש, ניווט פנימי בתוך אתר, תרומה לקידום האתר ועוד.
יצירת קישור חדש
על מנת ליצור קישור חדש, ראשית יש לרשום טקסט כלשהו או להוסיף תמונה שתשמש כמקור לקישור ("טקסט עוגן"). בין אם מדובר בטקסט קיים, טקסט שנרשם לצורך הקישור או תמונה - ראשית יש לסמן את מקור הקישור. עבור טקסט, נסמן אותו עם העכבר כך שיודגש בכחול, ועבור תמונה יופיעו "ריבועי אחיזה" לבנים סביב התמונה.
לאחר שהפריט נבחר - יש ללחוץ על כפתור
קישור בעורך:

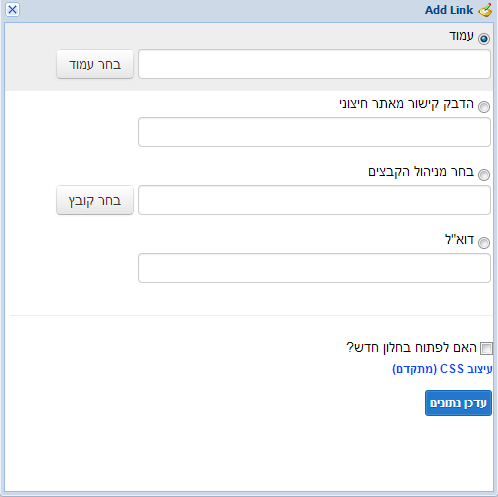
יפתח חלון ליצירת הקישור: